- Mehrfache Homepages mit HTML -
Sobald
ein Benutzer durch eine REDIR-Seite, DynDNS etc. auf Ihren Rechner weitergeleitet
wurde, wird er von der Homepage des flat2serv-HTTP-Servers begrüsst.
Möchten Sie jedoch mehrere Homepages anbieten, die je nach REDIR angezeigt
werden, ist dies schon ein wenig problematischer.
Zunächst benötigen Sie eine installierte und registrierte flat2serv
Version ab Version 2.0 (Build 262 o.h.). Installieren Sie die Anwendung entsprechend
der Hinweise auf der Umverpackung und registrieren Sie die Anwendung mit Ihren
persönlichen Daten. Im folgenden wird davon ausgegangen, dass Sie zwei
Internet-Homepages anbieten möchten, die bereits fertig definiert sind.
1) Server einrichten
Zunächst muss im Server definiert werden, dass Sie zwei Homepages zur
Verfügung stellen möchten. Am einfachsten geht dies durch die virtuellen
Verzeichnisse, da anschliessend aus der REDIR-Datei direkt hierauf verwiesen
wird.
Starten Sie als nächstes das Setup über das Menü "Server"
/ "Setup". Wechseln Sie links in den Bereich "HTTP
Server" / "Allgemein" / "Erweitert".
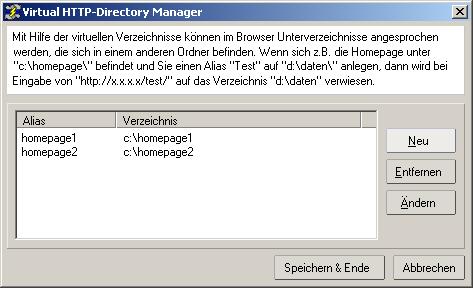
Wählen Sie hier den Button "Virtuelle Verzeichnisse bearbeiten"
aus.
 .
.
Legen Sie mit "Neu" zwei (oder mehr) neue Alias-Einträge
an. Als "Aliasname" vergeben Sie jeweils "homepage1"
und "homepage2", die jeweils auf die entsprechenden (lokalen)
Pfade verweisen. "homepage1" verweist dabei auf das Verzeichnis,
in dem sich Ihre 1. Homepage befindet, "homepage2" auf das
Ihrer 2. Homepage. Übernehmen Sie diese Änderungen mit "Speichern
& Ende".
Wechseln Sie im Setup nun wieder in den Bereich "HTTP Server"
/ "Allgemein" / "Allgemein" und wählen
unter "HTML Verzeichnis" die Standard-Homepage aus, z.B.
den Pfad von Homepage 1. Beenden Sie anschliessend das Setup mit "OK".
2) Konfiguration testen
Starten Sie Ihren Browser (InternetExplorer, Netscape etc.) und geben Sie
eine lokal verfügbare IP Adresse ein, z.B. 127.0.0.1. Nun sollten
Sie die standard-Homepage sehen. Geben Sie als nächstes die IP-Adresse
plus den vorhin angelegten Alias Nummer 1 ein, z.B. "127.0.0.1/homepage1/".
Nun sollten Sie die 1. Homepage sehen, bei Eingabe von "127.0.0.1/homepage2/"
die zweite.
Hintergrund: Im Setup wurde definiert, dass, sobald das virtuelle Verzeichnis
"homepage1" angesprochen wird, der Inhalt von "c:\homepage1"
bzw Ihres lokalen Pfades angezeigt wird.
3) BeOnline konfigurieren
Im BeOnline müssen nun 2 REDIR-Vorlagen aktualisiert werden, je Homepage
eine. Kopieren Sie daher im Windows-Explorer Ihre Redir-HTML-Datei (bzw. die
mitgelieferte REDIR.HTM Datei) zweimal, da jede der beiden einzeln konfiguriert
werden muss. Legen Sie als nächstes im BeOnline zwei REDIR-Vorlagen an
( Workshop), wobei
Sie in der ersten Vorlage die erste der eben kopierten HTML-Datei verwenden
und die 2. in der zweiten. Editieren Sie anschliessend die Redir-Dateien.
Öffnen Sie diese dazu in einem Editor (Notepad o.ä.) und suchen
aus dem Text den Teil "http://##ipaddr##". Ersetzen Sie diesen
Text gegen "http://##ipaddr##/homepage1/" bzw. gegen "http://##ipaddr##/homepage2/"
(in der zweiten Vorlage). Laden Sie die Dateien anschliessend auf die Server
hoch.
Workshop), wobei
Sie in der ersten Vorlage die erste der eben kopierten HTML-Datei verwenden
und die 2. in der zweiten. Editieren Sie anschliessend die Redir-Dateien.
Öffnen Sie diese dazu in einem Editor (Notepad o.ä.) und suchen
aus dem Text den Teil "http://##ipaddr##". Ersetzen Sie diesen
Text gegen "http://##ipaddr##/homepage1/" bzw. gegen "http://##ipaddr##/homepage2/"
(in der zweiten Vorlage). Laden Sie die Dateien anschliessend auf die Server
hoch.
Hintergrund:
Jede Redir-Vorlage verweist direkt auf die jeweils aktuelle IP sowie auf das
Unterverzeichnis (virt. Verzeichnisse, am Anfang). Sobald jemand auf die erste
Homepage surft wird er durch die modifizierte HTML Datei auf "http://x.x.x.x/homepage1/"
weitergeleitet. Der Server wertet das Unterverzeichnis aus (/homepage1/),
erkennt, dass es sich um ein virtuelles Verzeichnis handelt und leitet die
Anfrage intern auf das reele Verzeichnis um (c:\homepage1\). Gleiches gilt
für Homepage 2.